Photoshop Touchを触ってみた。
「写真に魔法のタッチを!」
おぉ、ついに来たか、タブレット用Photoshop!!
その名も「Photoshop Touch」(850円)
何ができるかは解らないけど、とりあえずDTPを仕事の1つとしているオレとしてはぜひ触ってみなくては!!
と、思い、早速購入してみたよ。
そんで、このアプリの使用感を試すと同時に、ちょっと写真の切り抜きをやってみようと思う。
ではまず・・・アプリを起動するとこの画面。
この画面で、「Intro」から、「」Begin a Project」をタップする。
すると、iPad2に入っている画像を選択できるので、今回Photoshop Touchで加工したい画像をタップし、下にある「Add」ボタンをタップする。
今回は、このフクロウの置物の写真を選んでみた。
画像から特定の部分を切り抜くにはいろんな方法があると思うが、今回は「Scribble Selection Tool」を使って見ることにする。
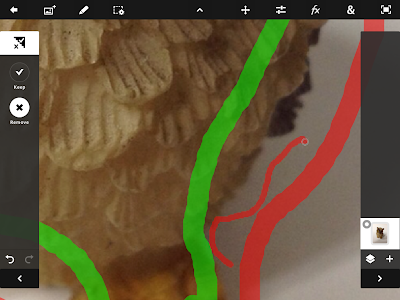
まず、「Keep」をタップし切り抜きたい部分の内側をザクッと指でなぞる。そうすると、なぞった後に緑の線が引かれます。
(写真はRemoveが白くなってるね、コレ間違ってる。Keepが白くなってる状態が正解だよ。)
次に「Remove」をタップし、切り抜きたい対象の外側をなぞる。
この時、先は赤になります。
赤い線を弾き終えて、指を画面から話すと、自動的に対象範囲を選んでくれる。
だが、今回は線の引き方が雑だったので、フクロウの右下がおかしい事になっている。
これでは、ちゃんと範囲選択したとは言いがたいので、微調整に入る。
拡大したい部分を二本指でピンチインして、拡大します。
そして、範囲選択としては余計な部分に、再び赤い線を引きます。
この作業を何回か繰り返して、選択範囲を決定していきます。
範囲選択が美味く出来たら、↑の写真のメニューの中から、「Inverse」(選択範囲の反転)をタップする。
図ではわかりにくいけど、選択範囲が反転された。
つまり、フクロウ意外の部分が選択されている事になる。
それでは、画面上部にある鉛筆みたいなマークをタップし、「Cut」(切り取り)をタップする。
そうすると洗濯した範囲が切り取りされる。
今回は背景部分が切り取られた。
そして、右下にある「+」をタップし、レイヤーを追加する。
それから写真のレイヤーを非表示にして、範囲選択メニューから「Deselect」をタップし、範囲選択を解除するする。
その後、下のレイヤー(写真の無い方)だけを選んで、「&」メニューの中から「Fill&Stroke」をタップする。
そうすると、画面が選択色で塗りつぶされます。
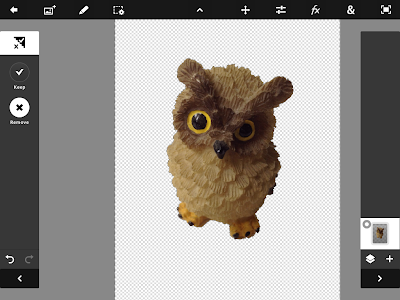
さて、最後にさっき非表示にした、フクロウのレイヤーを表示してみてください。
みごと、画像を切り抜けました。
このアプリ、ちょっと動作がモタツクところがありますが、なかなか面白いです。
これからも、時々触りながら、フォトショップのスキルアップを目指しますよ。
では、今回はこれで・・・
おぉ、ついに来たか、タブレット用Photoshop!!
その名も「Photoshop Touch」(850円)
だそうだ。Adobe Photoshop Touchとは?
新しいAdobe® Photoshop® Touchアプリケーションを使用すると、画像をすばやく組み合わせて、プロフェッショナルなエフェクトを適用し、結果をFacebookなどのソーシャ ルネットワーキングサイトで友人や家族と共有するなど、様々な作業をすべてiPadやAndroidのタブレットから行うことができます。
何ができるかは解らないけど、とりあえずDTPを仕事の1つとしているオレとしてはぜひ触ってみなくては!!
と、思い、早速購入してみたよ。
そんで、このアプリの使用感を試すと同時に、ちょっと写真の切り抜きをやってみようと思う。
ではまず・・・アプリを起動するとこの画面。
この画面で、「Intro」から、「」Begin a Project」をタップする。
すると、iPad2に入っている画像を選択できるので、今回Photoshop Touchで加工したい画像をタップし、下にある「Add」ボタンをタップする。
今回は、このフクロウの置物の写真を選んでみた。
画像から特定の部分を切り抜くにはいろんな方法があると思うが、今回は「Scribble Selection Tool」を使って見ることにする。
まず、「Keep」をタップし切り抜きたい部分の内側をザクッと指でなぞる。そうすると、なぞった後に緑の線が引かれます。
(写真はRemoveが白くなってるね、コレ間違ってる。Keepが白くなってる状態が正解だよ。)
次に「Remove」をタップし、切り抜きたい対象の外側をなぞる。
この時、先は赤になります。
赤い線を弾き終えて、指を画面から話すと、自動的に対象範囲を選んでくれる。
だが、今回は線の引き方が雑だったので、フクロウの右下がおかしい事になっている。
これでは、ちゃんと範囲選択したとは言いがたいので、微調整に入る。
拡大したい部分を二本指でピンチインして、拡大します。
そして、範囲選択としては余計な部分に、再び赤い線を引きます。
この作業を何回か繰り返して、選択範囲を決定していきます。
範囲選択が美味く出来たら、↑の写真のメニューの中から、「Inverse」(選択範囲の反転)をタップする。
図ではわかりにくいけど、選択範囲が反転された。
つまり、フクロウ意外の部分が選択されている事になる。
それでは、画面上部にある鉛筆みたいなマークをタップし、「Cut」(切り取り)をタップする。
そうすると洗濯した範囲が切り取りされる。
今回は背景部分が切り取られた。
そして、右下にある「+」をタップし、レイヤーを追加する。
それから写真のレイヤーを非表示にして、範囲選択メニューから「Deselect」をタップし、範囲選択を解除するする。
その後、下のレイヤー(写真の無い方)だけを選んで、「&」メニューの中から「Fill&Stroke」をタップする。
そうすると、画面が選択色で塗りつぶされます。
さて、最後にさっき非表示にした、フクロウのレイヤーを表示してみてください。
みごと、画像を切り抜けました。
このアプリ、ちょっと動作がモタツクところがありますが、なかなか面白いです。
これからも、時々触りながら、フォトショップのスキルアップを目指しますよ。
では、今回はこれで・・・
















コメント